Table of Content:
- Static Websites
- Advantages of Static Websites
- Dynamic Websites
- Advantages of Dynamic Websites
- The Main Difference Between a Static and Dynamic Website
- A Hybrid Approach Combining Static and Dynamic Website
- Conclusion
In the business environment of today, online presence is no more a wish. It is a necessity that businesses must have to fulfill in several ways to leverage the power of technology and the Internet. One way is opting for website development.
A website, like a business's online face, comes in two main types: static and dynamic. Understanding both types is crucial to not only understand the difference between static and dynamic website development but also to make an informed decision about your web presence.
Static Websites
The static website is a combination of pre-built files hosted on the server. The pre-built files are written in multiple client-side languages, primarily CSS, HTML, and JavaScript.
When the viewer requests a website or a webpage with a dedicated URL, the server responds with an HTML file accompanied by necessary JavaScript and CSS files. Please note that the server will not change or alter HTML/JS/CSS files before displaying them to any user, which means the content of the website is static, thus the name static website.
The website or webpage alteration is only possible when the developers manually change the file contents. However, this does not mean that static websites cannot be engaging or interactive. Instead, they can feature clickable buttons, links, CTAs, images, videos, animations, and digital downloads, allowing viewers to take action. As a leading web development company in Ahmedabad, we know that static websites can be both functional and visually appealing. Don’t believe the rumors stating that a static website cannot look beautiful because it can; it depends on the way the developer and designer plan to present it.
Static websites do not demand alterations or updates on a regular basis and usually have limited pages and content. Some examples of static sites include portfolio websites, resume websites, one-off landing pages, brochure pages, and informational websites.
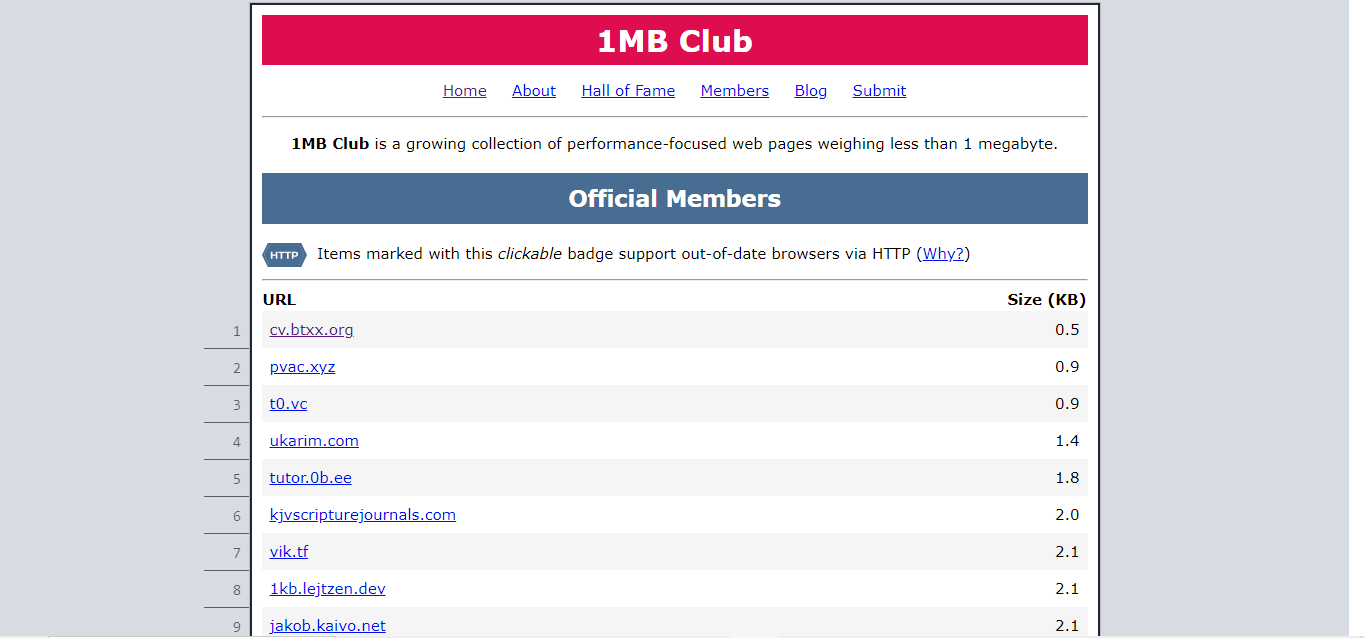
Example of Static Website

Advantages of Static Websites
Even though the content remains static, it doesn’t mean static websites do not offer advantages. Some of them are:
User Security
Security of data, information, and other aspects of the server is very important. With static websites, businesses choose risk-free ways of providing valuable content and information to the viewers/readers. These sites are considered risk-free because they do not change based on user requests and do not store user information in databases. As a result, hackers find it difficult to identify loopholes they can use to hack or attack the site.
Fast page Loading Speed
One of the biggest benefits of static websites is their speed and high performance. These sites are quickly and accurately displayed upon request, enhancing browsing experience and, ultimately, viewer/user satisfaction. This is all thanks to the already coded HTML pages stored on the server and their alteration-free display on every request.
While static websites offer fast page loading speeds due to their simple architecture, they often fall short in providing the interactive and personalized experiences that users expect today. At 5Mindz Technolabs, we believe that dynamic websites are essential for meeting the evolving needs of modern businesses. Dynamic websites, though slightly slower in page speed compared to static ones, offer unparalleled flexibility and functionality. They can adapt content based on user behavior, location, and preferences, making them the ideal choice for businesses looking to engage their audience effectively and drive meaningful interactions.
Easy to Rank
The easy ranking benefit is extremely helpful from the SEO perspective. Static websites have information/visuals that do not require regular updates, and as a result, they load quickly, offering a quality experience. The fast loading speed, valuable data, and clean design help in increasing organic traffic.
Search engine algorithms prioritize such web pages/websites; thus, they easily climb up the SERPs ladder. Moreover, the static content allows easy placement of internal links or targeting keywords, a great way of increasing organic traffic and boosting digital rankings.
Dynamic Websites
Unlike websites where content remains static and results unchanged, dynamic websites generate different results on every request. The information displayed depends on multiple factors, including the user’s time, location, actions, and preferences. Thus presenting users with a page or site that takes care of their interactive experience.
The reason behind the dynamic website’s flexibility is its back end’s complexity.
Unlike static websites, these websites do not store every page as an HTML file, but they create each page upon the user’s request. A dynamic page/site is a result of information collected from relevant (one or more) databases that are then constructed into an HTML file for the viewers.
Dynamic websites use server-side scripting languages such as Python, PHP, and server-side JavaScript, along with client-side languages like CSS, JS, and HTML, to build the back-end pages. The complexity of the process depends on the amount of information a server collects to create the page. However, the users/viewers only see the outcome.
A lot of websites, especially those belonging to the e-commerce, news, membership, blog, web application, and publishing categories, depend on dynamic practices up to an extent.
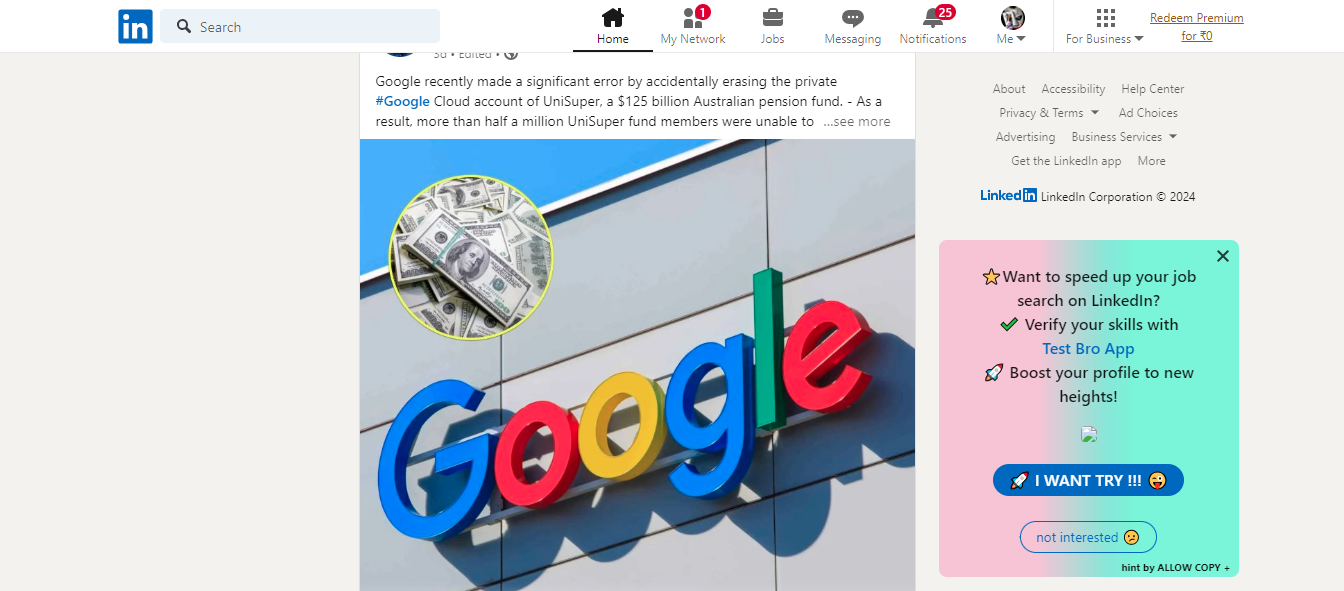
Example of Dynamic Website

LinkedIn is a prime example of a dynamic website. Personalized Feeds, Interactive Profiles, and Job Search are some of the features that are possible for LinkedIn because of the choosing the dynamic approach.
Advantages of Dynamic Websites
Among the pool of benefits dynamic websites offer, some of the most valuable are:
Responsiveness
Dynamic websites are responsive, meaning they can be updated easily based on industry trends/changes and best practices like new security concerns or increased traffic.
Developers can update the template file, which automatically updates all associated pages. The programming languages used in the development of these websites help with the database interaction, allowing developers to add features/functions by storing necessary information/data in the external storage. This model allows developers to make real-time changes without taking the website/page down, minimizing the disturbance caused to the users & business.
Better User Engagement
One reason why businesses often choose dynamic websites is the interaction flexibility they offer to users, meaning users can engage with the business’ online platforms in ways that best suit them.
For a better explanation, dynamic social media sites allow users to share videos, posts, articles/blogs concerning events of their preference. These websites also allow users to connect with other users who have similar or opposite interests.
Similarly, e-commerce websites allow users to leave a review on the basis of their experience. This helps businesses to identify security flaws or functionality and bring in necessary changes.
Customization
Dynamic websites allow customization, i.e., you can customize platforms to provide tailored customer experience based on the e-commerce habits, interests, and past actions taken by the users. For instance, you can use sales history or marketing cookies to recommend products based on their preference and actions. You might as well offer discounts or loyalty points to provide a better experience and secure a loyal customer base.
The Main Difference Between a Static and Dynamic Website
Now that you understand the meaning and advantages of static and dynamic websites, let us look at static website vs dynamic website.
| Feature | Static Website | Dynamic Website |
| Content | Remains unchanged unless manually altered | Changes based on user preferences, location, time, and actions |
| Updates | Does not require regular updates | Requires frequent updates |
| Back End | Simple | Complex |
| Page Loading Speed | Fast | Comparatively slower than Static |
| Languages Used | HTML, CSS, JavaScript | Both server-side (e.g., PHP, Python) and client-side languages |
| Database Usage | None | Uses databases |
| Application Programs | None | Different application programs for various services |
| Cost | Typically less expensive | Typically more expensive |
A Hybrid Approach Combining Static and Dynamic Website
Customers these days are demanding more features and functionalities in a website. Moreover, they want the site to function well and load quickly. All of this is increasing the level of web complexities. As a result, the hybrid approach to creating websites is gaining popularity. However, this approach is not about choosing between the two (static vs dynamic website); instead, choosing when to use dynamic pages and static pages respectively in one website.
A hybrid model is beneficial when a website requires more functionalities and information. For instance, a real estate business can launch a static website hosting information about the company and some of its constructions. These pages are on the informative side and will neither require complex functionality nor regular upgrades. At 5Mindz Technolabs, we specialize in creating hybrid websites that combine the strengths of both static and dynamic models to deliver a seamless user experience.
However, as things progress and the real estate group now has a pool of properties to promote and sell, dynamic pages are required.
You can choose to build necessary dynamic web pages and update them as and when required. Moreover, developers can optimize the dynamic webpages using best SEO practices to improve user experience and ensure the results displayed are in line with the requests.
The hybrid approach stores immense potential and is a great way of reaching the audience while fulfilling their demand cost-effectively. As a business, it becomes important for you to identify the type of digital presence that will best suit your business, employees, and customers.
Conclusion
Choosing between a static and dynamic website depends on your specific business needs and goals. Static websites are ideal for sharing consistent information without frequent updates, while dynamic websites are better suited for interactive and personalized user experiences. By understanding the unique advantages of each type, you can make an informed decision that enhances your online presence and meets your business objectives.
For personalized advice on the best website type for your business, contact the experts at 5Mindz Technolabs. We're here to help you build a website that perfectly aligns with your vision and goals.